Web Performance:
Visual Metrics
- SpeedIndex (SI)
- Perceptual Speed Index (PSI)
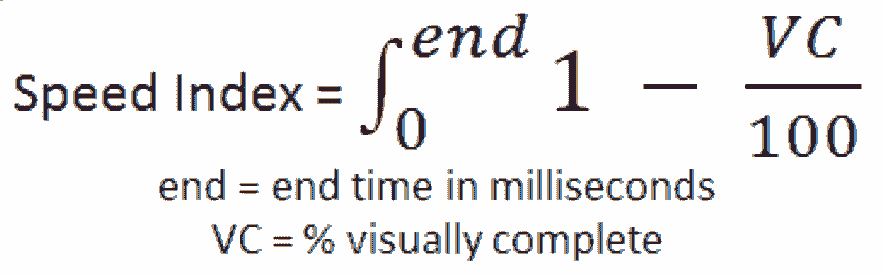
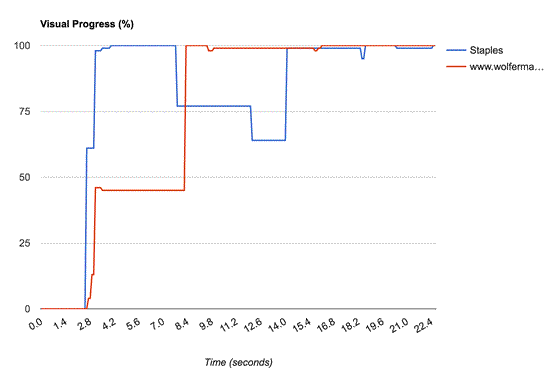
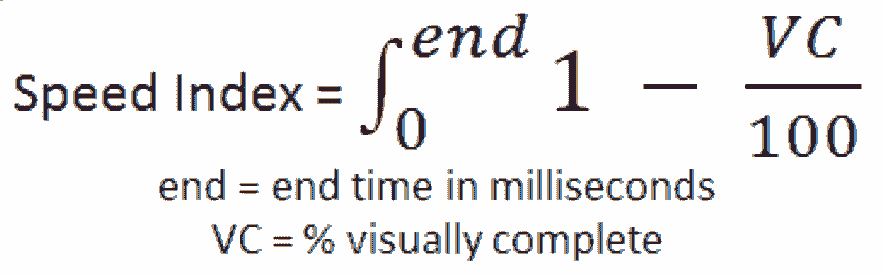
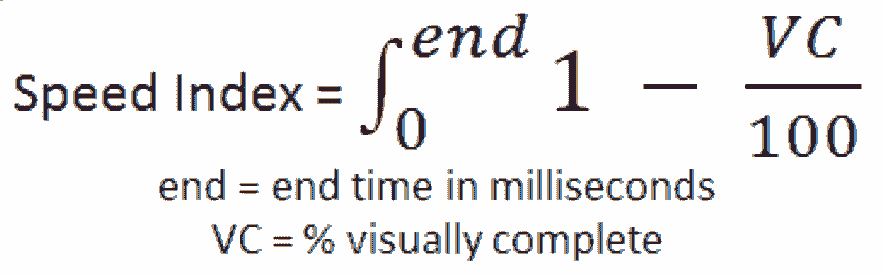
Speed Index
Metric on above-fold visual Quality of Experience
- Created by Patrick Meenan (Google)
- Used on WebPage Test
Speed Index
Aggregate function on quickness of above-the-fold visual completion:

 4,462
4,462 5,902
5,902

Measurement of visual progress in Speed Index
- Frame-by-frame VC progress is computed from pixel-histogram comparisons

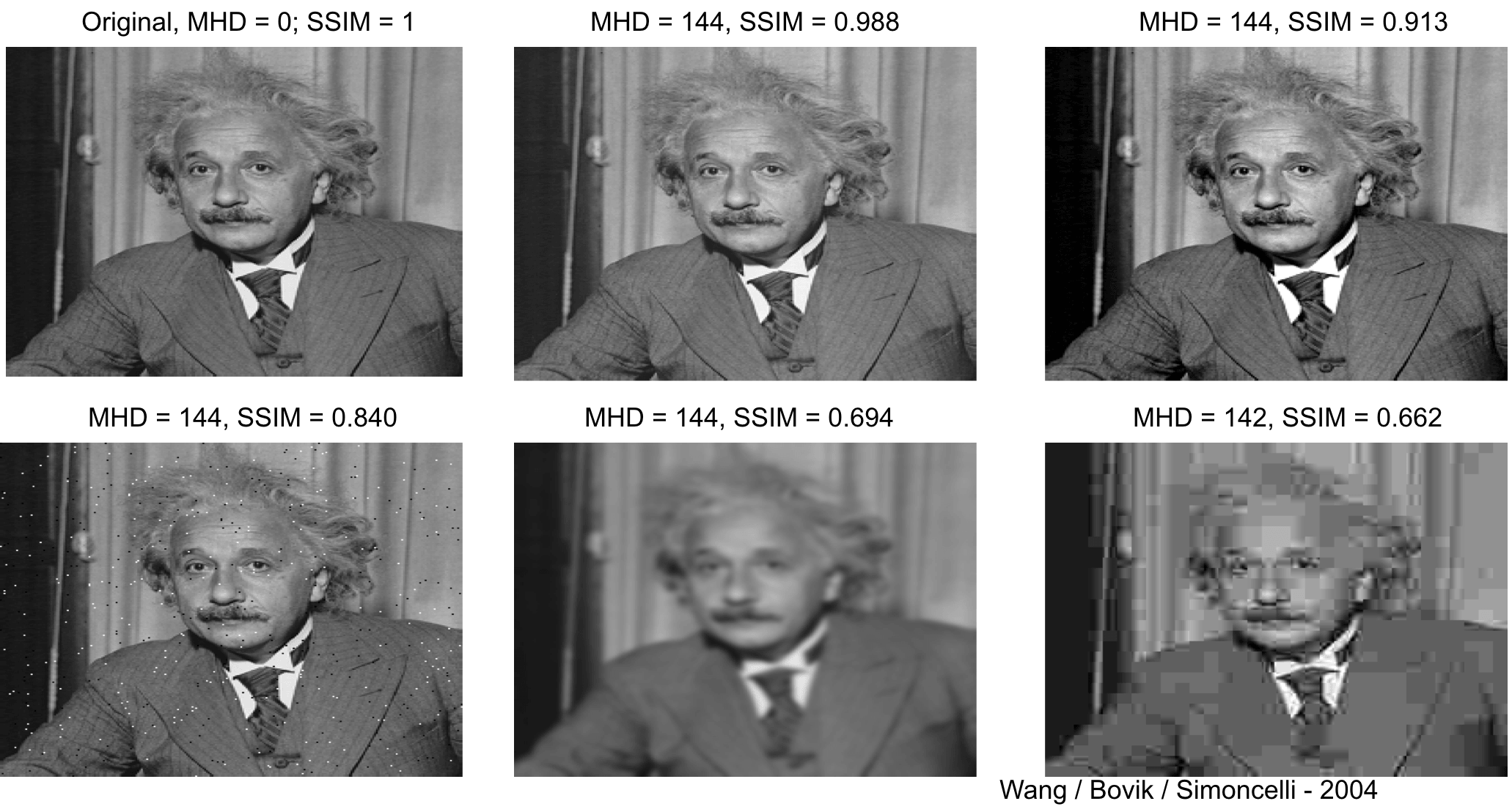
- Pixel-wise similarity (mean histogram difference a.k.a. MHD) doesn’t capture visual perception!
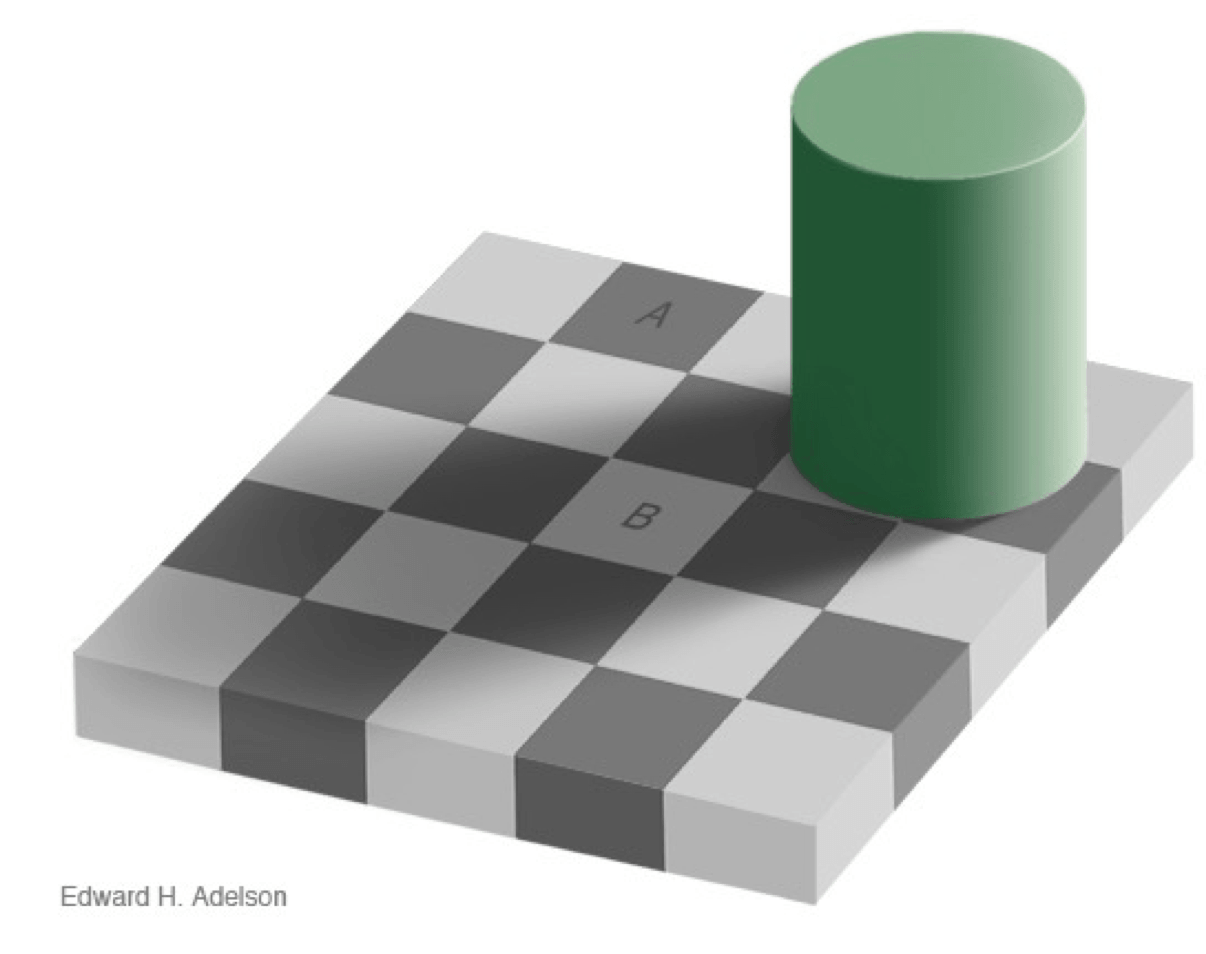
- Perception of Shape / Color / Object similarity
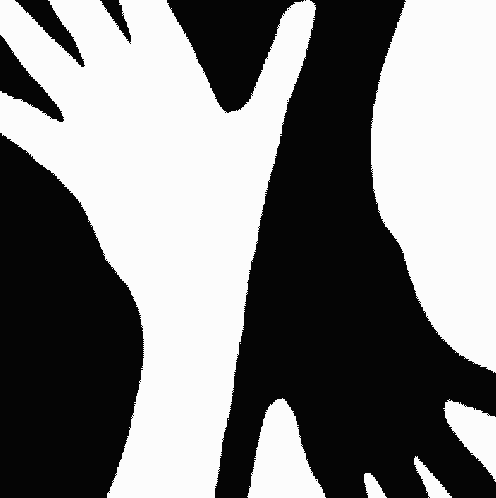
Pixel-wise similarity doesn’t capture shape similarity
Black/White = 50/50 MHD (Mean Histogram Difference) = 0
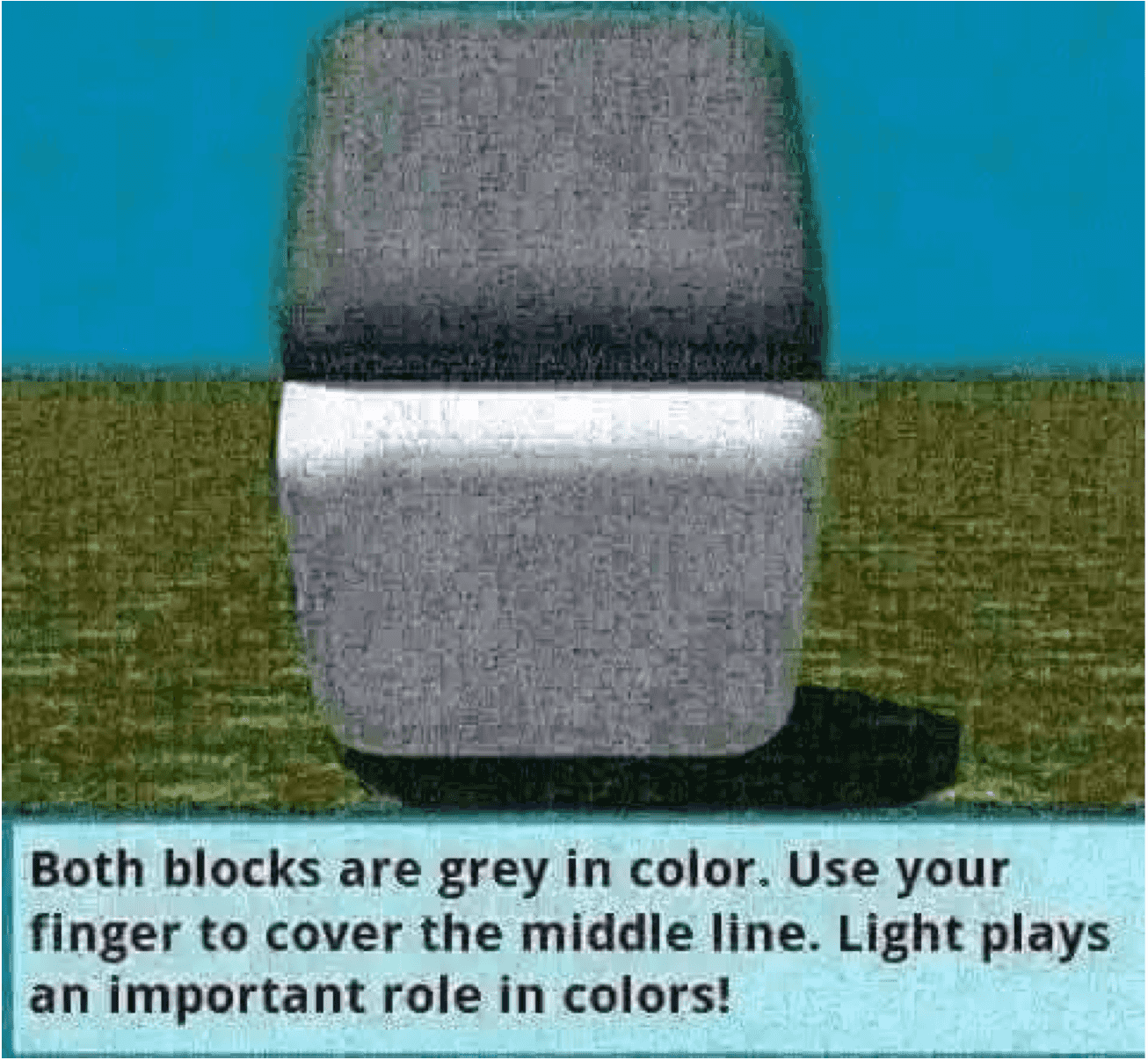
Pixel-wise similarity doesn’t capture color similarity
Speed Index
Aggregate function on quickness of above-the-fold visual completion:

 4,462
4,462 5,902
5,902

Proposal for a perceptually oriented visual QoE metric
- Update: Frame-by-frame VC progress computation using SSIM

Perceptual Speed Index
Frame-by-frame VC progress computation using SSIM

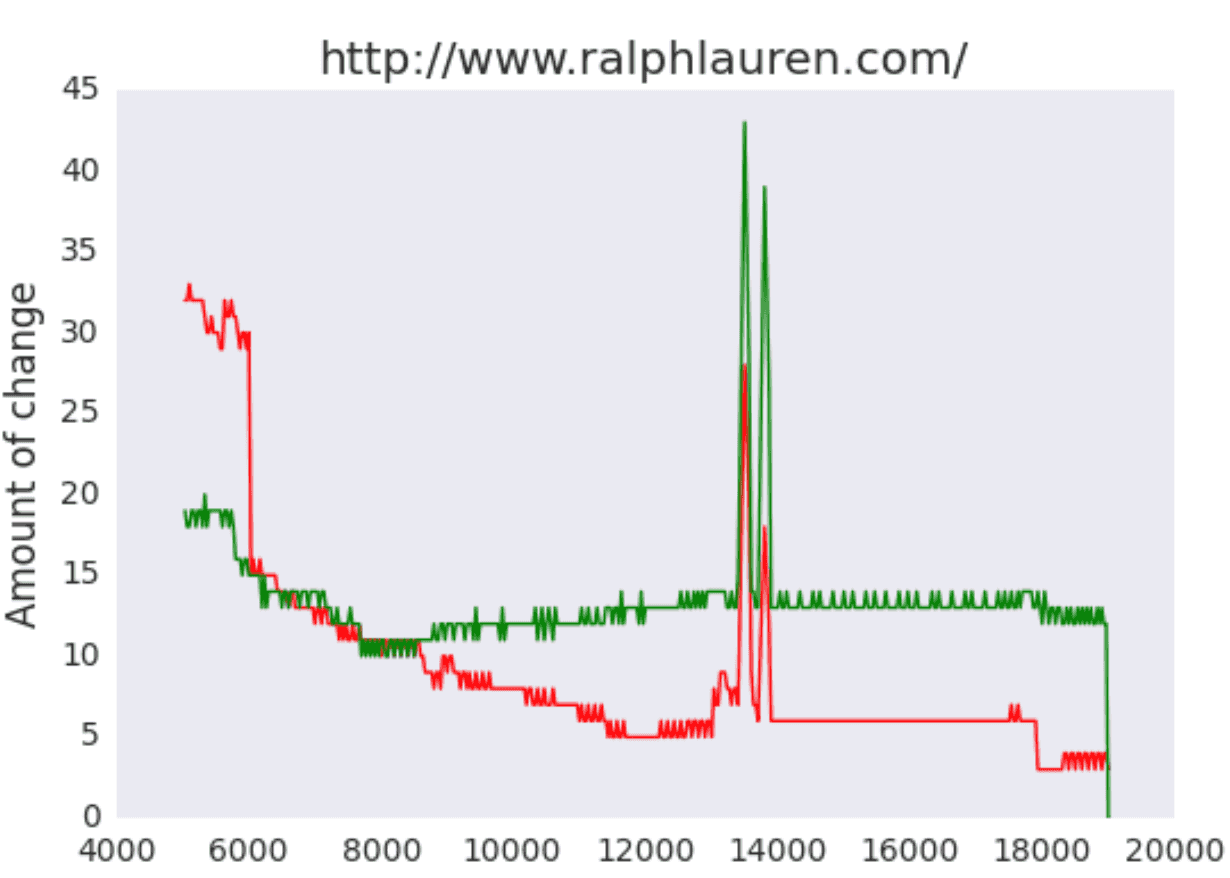
Without Jitter
With Jitter
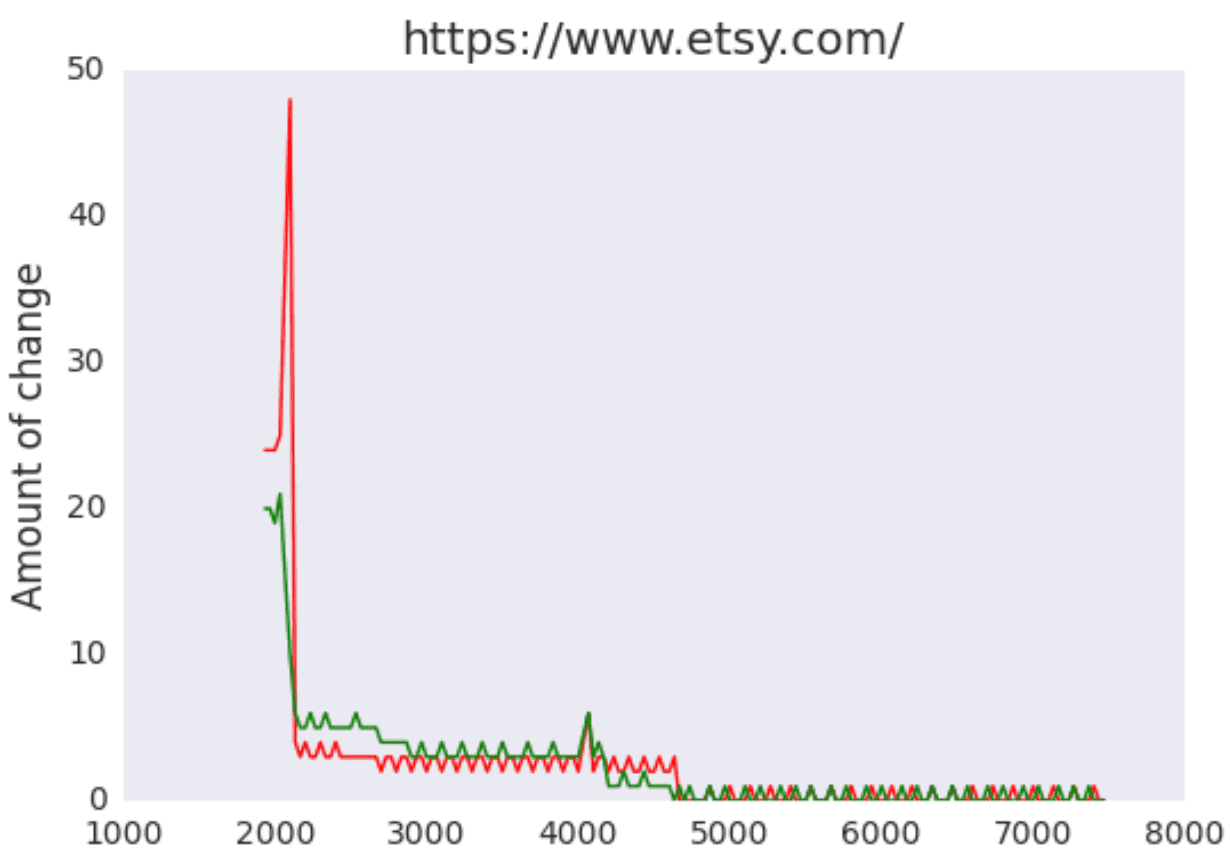
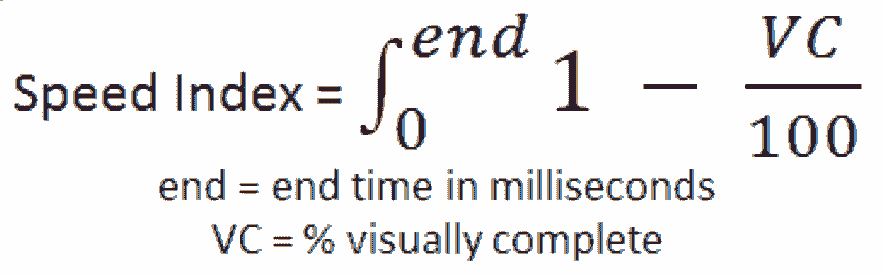
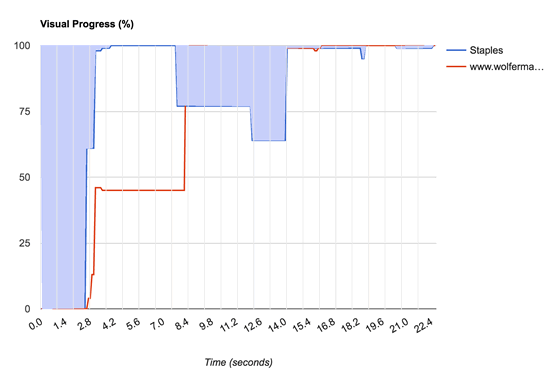
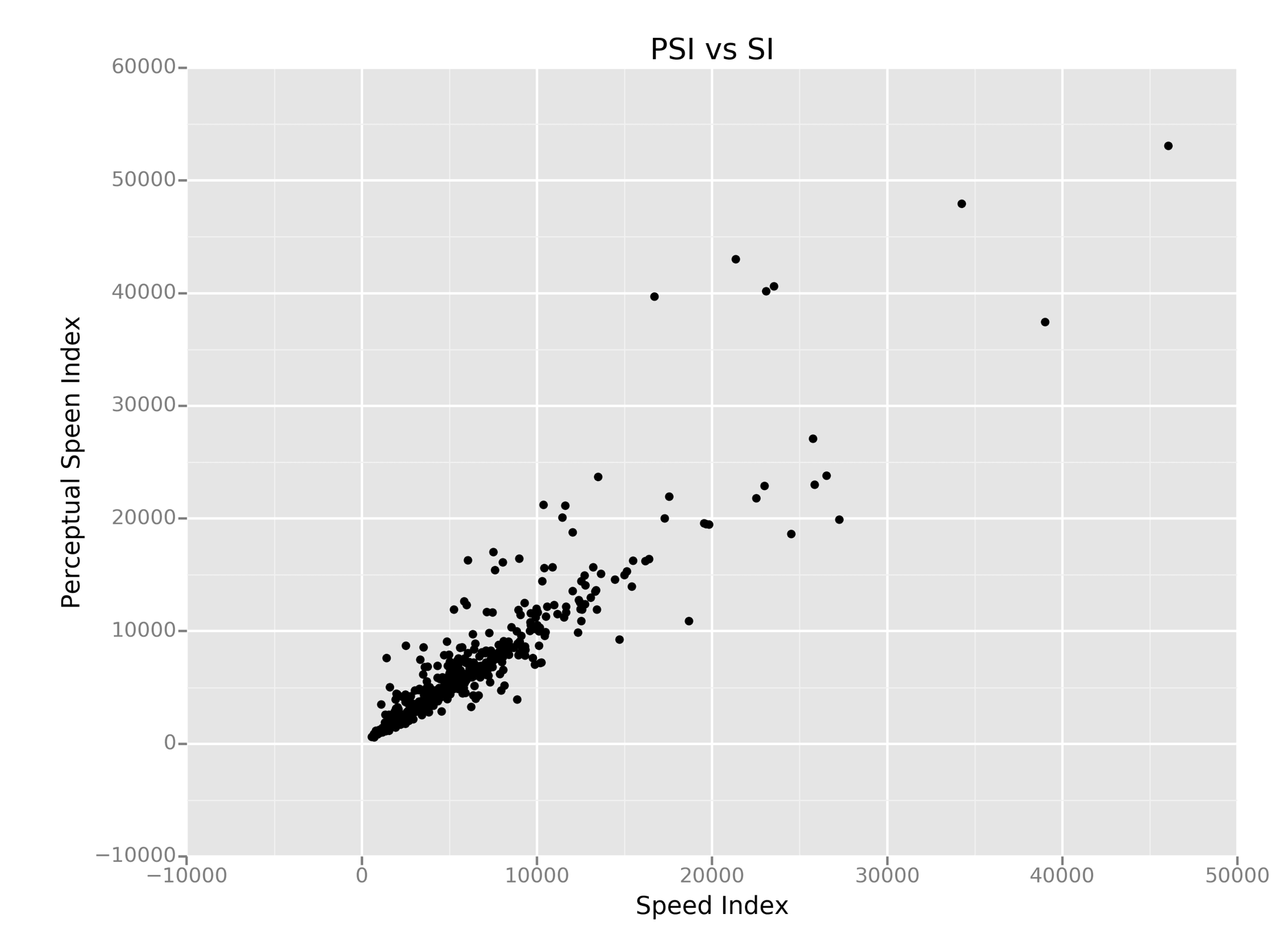
PSI v. SI
- SI and PSI: linearly correlated
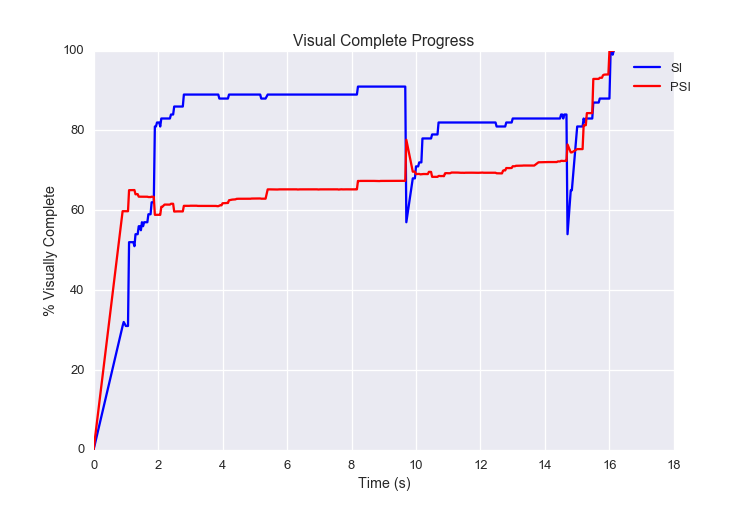
- Visual jitter / layout thrashing? PSI > SI
- PSI appears higher when visual jitter exists (Pop-up ads / large lay-out changes / etc.)
- SSIM based visual progress measurements match human perception more closely than MHD
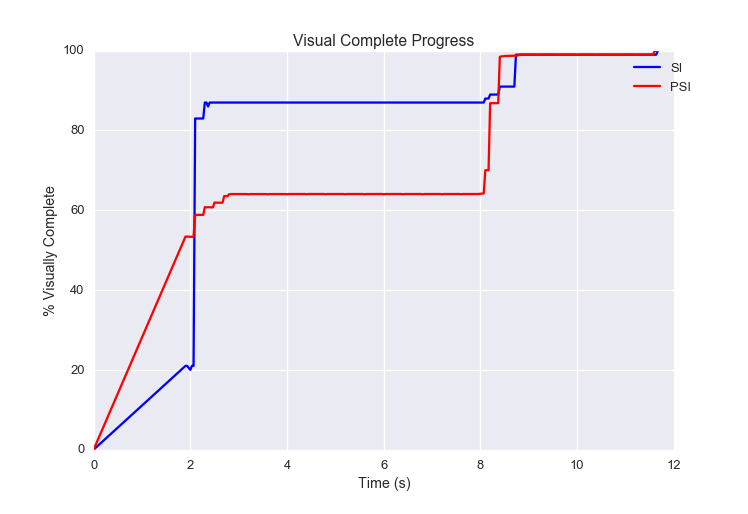
- SSIM / MHD swap doesn’t affect websites without visual jitter

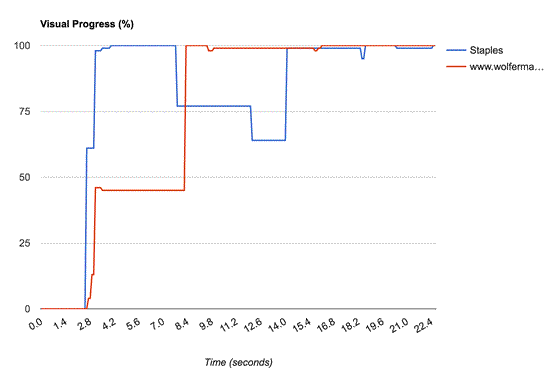
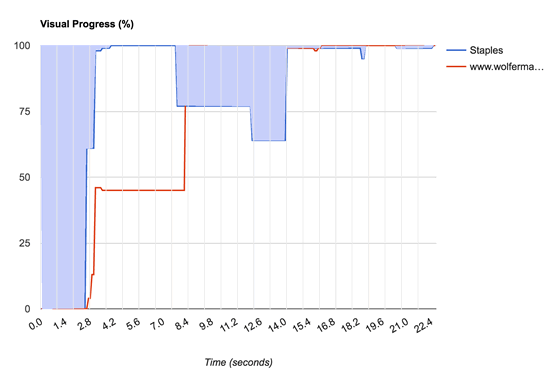
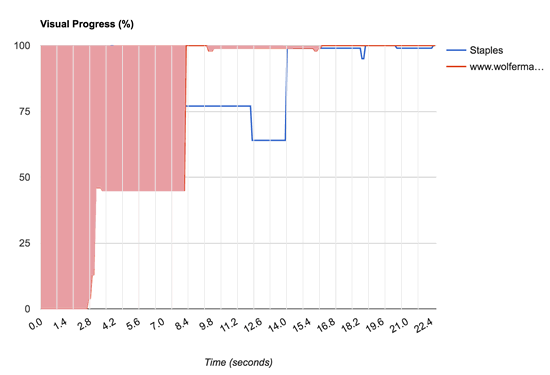
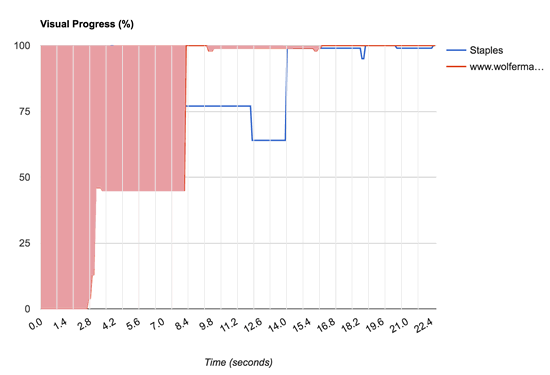
Staples

Wolfermans

PSI v. SI
Speed Index
- Primarily focused on progress of above-fold loading
- Does not account for layout stability
Perceptual Speed Index
- A perceptually oriented metric to measure above-fold visual QoE
- Designed to account for visual jitter (layout stability)
- Complementary to SI
Resources
- PSI and SI open sourced on GitHub: github.com/WPO-Foundation/visualmetrics
- For more details and explanations: http://www.parvez-ahammad.org/blog/perceptual-speed-index-psi-for-measuring-above-fold-visual-performance-of-webpages or http://bit.ly/2ldyo9n
- PSI in action: GoogleChrome Lighthouse
- SI in action: WebPageTest.org
Thank you
Speed Perception: Understanding and Measuring Perceived Performance
http://instartlogic.github.io/p/SFHTML5
- Estelle Weyl
@estellevw - Parvez Ahammad
@perceptPA